The project directory
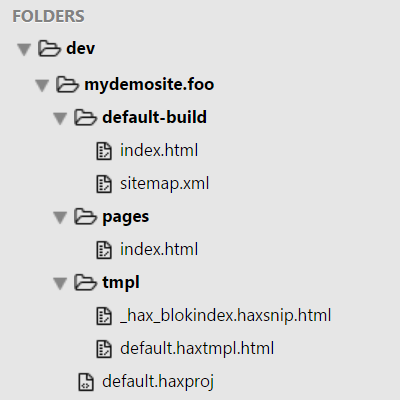
Any project resides in its own project-directory with a predefined (auto-generated) minimal-structure of 4-5 standard folders and 3-4 standard files. Just the usual, bog-standard "content/templates/static/config" stuff! But here's some more color on the finer details, starting with the standard folders belonging to the project-directory:
- default-build/ — generated output
- pages/ — all authored content source pages: likely-mostly-unstyled/unthemed/inner-body-only HTML files (but technically, any text files that need processing of haXtags)
- static/ — raw files to batch-copy unprocessed straight into default-build
- tmpl/ — templates and snippets
- _cache_tmp/ — temporary cache files
Of course, these names are ultimately customizable and multiple build, static and pages directories are possible, once comfortable with the overall operations of HaXtatic —details here— but throughout the documentation the above defaults will be used for simplicity and may be be mentally translated to equally apply to any customized project-directory structurings.
Get started
As described earlier, one runs HaXtatic specifying "the project-directory to process" and any missing parts from the above essentials will be (re)created in-place.
Example, to create a new site project named mydemosite.foo (inside the existing ~/dev/ directory in this case)
- just run from inside the HaXtatic code-base's src directory:
stack ./@HaxMain.hs ~/dev/mydemosite.foo - or with a compiled executable binary (eg. for extra speed if so inclined), of course
my-haxtatic-exe ~/dev/mydemosite.fooworks equally

The on-screen output will be something like:
==== HAXTATIC ====
1/6 Reading essential project files (or creating them)..
>> default.haxproj [ OK ]
>> tmpl\default.haxtmpl.html [ OK ]
>> tmpl\_hax_blokindex.haxsnip.html [ OK ]
2/6 Planning the work..
-> No content-source files whatsoever.. making one for you:
>> pages\index.html [ OK ]
-> Static files: will copy 0, skipping 0
-> Content pages: will generate 1+0, skipping 0
-> XML files: will generate 0 feeds, skipping 0
plus 1 sitemap(s)
3/6 Copying 0/0 file(s) to:
~> D:\dev\mydemosite.foo\default-build
4/6 Generating 1/1 file(s) in:
~> D:\dev\mydemosite.foo\default-build
>> index.html [ OK ]
5/6 Writing 1/1 XML file(s) to:
~> D:\dev\mydemosite.foo\default-build
>> sitemap.xml [ OK ]
6/6 Copying only the 2 newly (over)written file(s) also to:
~> (skipping this step.)
Wrote 2 files in 0.07s:
0.01s pre-templating & planning
0.03s page templating & generation (1x ~0.036s)
0.01s XML file generation (1x ~0.01s)
0s misc. & file-copying
==== Bye now! ====
Now just proceed creating/modifying contents/templates/settings/etc. within this directory structure and then simply run the same command-line again to refresh default-build with any changes made since the last run.
Of note: HaXtatic never deletes any files whatsoever; and also only writes files to the designated build folder(s) and _cache_tmp/ — plus re-creating the handful of standard folders/files described here only if entirely missing.
Standard folders
default-build/
Contains the complete generated site after a successful run. (Technically, contains all outputs from all previous runs ever since the directory was created or last cleaned up manually.)
static/
All (changed or new) files and folders (if any) will just be batch-copied over straight into default-build (with no processing) as the first step.
pages/
All (changed or new) files and folders in here will then be processed by applying a template and the resulting corresponding output file goes into default-build.
If and only if pages has no files at all, will a default index.html be created once (to get new projects started with).
tmpl/
To contain custom as well as the auto-generated default templates and snippets used during processing of the content source files from pages.
_cache_tmp/
Cached per-processed-page intermediate-representations to slightly speed up rebuilds. This may be manually cleared (or changed/disabled) whenever deemed prudent (such as while customizing HaXtatic's Haskell code-base itself).
Standard files
Always created if missing:
- default.haxproj — initially near-empty file (and may well be completely empty) that will over time contain all sorts of custom project-specific definitions used in the project's content source pages, templates or snippets.
- tmpl/default.haxtmpl.html — contains the complete outer HTML scaffolding markup that every generated HTML page will embed its own unique (processed) contents into. If empty, all generated output HTML pages will be empty. Needs at least the
{P|:content:|}haxTag for output pages to contain their source pages' processed contents. - tmpl/_hax_blokindex.haxsnip.html — unused in the initial/minimum/default project structure
Only created in new and content-free projects:
- pages/index.html — only created whenever the pages directory is totally devoid of any files, as a handy example content source page to get started with.